在這邊我們需要做一個初步的設計,如下:
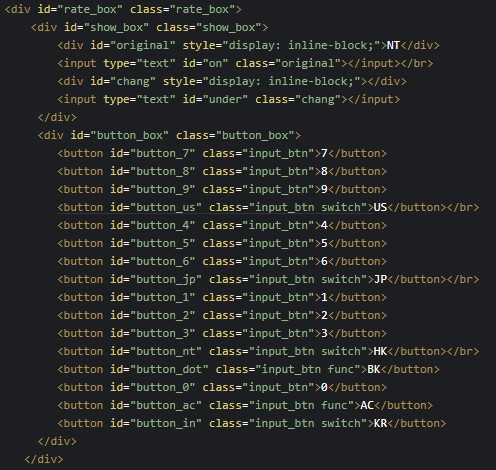
這實例總共分成3部分,這裡依id進行介紹:
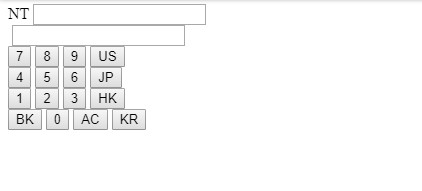
1.rate_box:最外層的容器,裡面放有show_box、button_box。
2.show_box:用來顯示輸入之數值以及轉換後輸出的數值。
3.button_box:放有0~9之數字按鈕、清除按鈕、歸零按鈕與4個外幣切換按鈕。

特殊按鈕介紹:
1.BK:清除功能,一次刪除一個字串中的最後一位。
2.AC:將字串歸零。
3.US:將新臺幣兌換成美金之功能。
4.JP:將新臺幣兌換成日元之功能。
5.HK:將新臺幣兌換成港幣之功能。
6.KR:將新臺幣兌換成韓元之功能。
明日預告:匯率計算機(css)
